Wenn du ein Pop-up erstellen möchtest, hast du viel zu beachten. Erscheint es zu oft, verärgerst du deine Nutzer. Oder du setzt auf Exit-Intent-Pop-ups, die aber auf mobilen Endgeräten nicht gut funktionieren. Die Scroll-Tiefe ist ebenfalls problematisch, da sie recht grob ist. Das gute alte Time-Delay hingegen könnte eine sinnvolle Alternative sein, insbesondere dann, wenn es auf Basis der Verweildauer gesteuert wird.
Was ist die Verweildauer?
Die Verweildauer gibt an, wie lange ein Besucher auf einer Webpage bzw. Website war. Sie kann sich also auf den Besuch einer einzelnen Webpage beziehen („Time on Page”) oder auf die durchschnittliche Zeit, die ein Nutzer auf einer Website (also auf mehreren Webpages innerhalb einer Domain) verbringt („Time on Site”). In unserem konkreten Fall interessieren wir uns für die „Time on Page”, die z. B. in Matomo mit
Behaviour → Pages (Spalte „Avg. Time on Page“)
für jede Seite eingesehen werden kann.
Verweildauer und Absprungrate
Eine hohe Verweildauer wird oft als positive Kennzahl interpretiert. Aber auch Mängel oder Fehler können sie erhöhen: Eine schlechte Usability etwa kann die Dauer nach oben treiben. Oder die Scroll-Tiefe zur wichtigen Call-to-Action am Ende einer Seite wird nicht erreicht, sodass die Seite trotz hoher Verweildauer nicht performt. Es ist also sehr wichtig, weitere Kennzahlen zu berücksichtigen. Hierzu empfehle ich dir das folgende Video von SISTRIX:
Scroll triggers: Wann soll dein Pop-up angezeigt werden?
Es gibt unterschiedliche Trigger für Pop-ups, darunter den Delay. Schauen wir uns einmal die verschiedenen Trigger an.
- Sofort: Das Pop-up wird sofort geladen. Der Trigger ist – wenn man so will – der Seitenaufruf.
- Nach Klick: Das Pop-up wird nach Klick auf einen Button oder Link geladen.
- Beim Verlassen: Bei einem sog. Exit-Intent-Pop-up erfolgt das Laden, wenn der Nutzer die Seite verlässt. Dies geschieht, indem er die Maus aus dem Browser-Bereich heraus bewegt. Auf Smartphones hingegen wird etwa der Back-Button als Indikator für das Verlassen der Website genutzt.
- Scrolltiefe: Bei der Scrolltiefe kann entweder ein prozentualer Wert angegeben werden oder ein Element weit unten auf der Webseite fungiert als Trigger.
- Pageviews: Du hast Nutzer, die erst nach dem Besuch mehrere Webpages konvertieren? Mit diesem Trigger legst du fest, dass sich dein Pop-up z. B. erst nach drei oder vier besuchen Seiten öffnet.
- Delay: Das Pop-up wird nach einer gewissen Zeitverzögerung geladen.
Verweildauer und Pop-ups
Der Zusammenhang zwischen Verweildauer und Pop-ups lässt sich recht leicht herstellen. Denn es stellt sich gerade die Frage, welche Zeitverzögerung besonders sinnvoll ist, um unser Pop-up zu öffnen. Die Verweildauer auf einer Seite kann uns Anhaltspunkte dafür geben, ob wir es früher oder doch später anzeigen. Tatsächlich ist das richtige Timing ein wesentlicher Aspekt für das Engagement deiner Nutzer. Wenn Pop-ups zu früh oder zu oft erscheinen, werden sie als störend bis nervig empfunden, weggeklickt oder erhöhen die Absprungrate. Wenn du mit dem Anzeigen zu lange wartest, werden dir viele mögliche Conversions fehlen, da viele Benutzer die Website möglicherweise verlassen, bevor das Pop-up überhaupt angezeigt wird.
Pop-up, Pop-over, Lightbox, Alert oder Toast – du hast die Qual der Wahl
Möglicherweise interessieren dich auch Alternativen zu Pop-ups, die grundsätzlich weniger aufdringlich wirken. Um das richtige UX-Element für dein Projekt zu finden, ist es wichtig, dass du die Elemente kennst und sie richtig einordnen kannst. Schauen wir uns die unterschiedlichen Lösungen also einmal an:
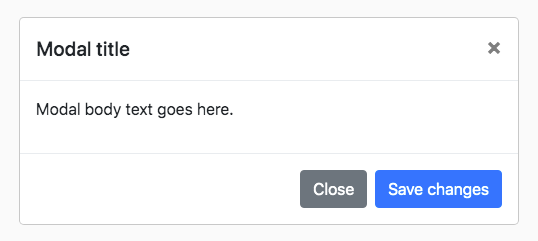
- Pop-up: Der Begriff beschreibt die Art und Weise, wie sich dieses Element verhält: Es poppt auf! Hierbei wird in der Regel eine Interaktion durch den Benutzer eingefordert. Meist sind hiermit modale Pop-ups gemeint, also solche, welche die Benutzeroberfläche (hier: die Website) in einen anderen Modus versetzen; hier ist es der Dialogmodus, da – wie bereits gesagt – eine Interaktion durch den Nutzer notwendig wird.
- Modal: Damit kommen wir zum Modal: Ein Modal ist ein UX-Element, dass die Benutzeroberfläche (hier: die Website) in einen anderen Modus versetzt. Häufig geschieht dies durch Pop-ups, es sind aber auch andere Elemente denkbar.

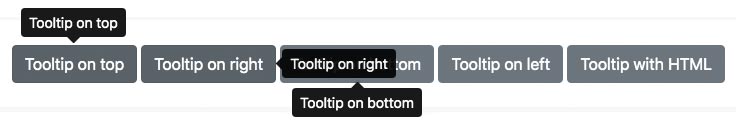
- Pop-over/Tooltip: Pop-over stellen eine Erweiterung von Tooltips dar. Beide werden verwendet, um einen kurzen Text anzuzeigen, wenn du mit der Maus über ein Wort oder Symbol fährst. Im Gegensatz zum Tooltip zeigt ein Pop-over eher längere Textinformationen, ggf. mit Überschrift und einem kurzen Absatz. Dadurch kann es passieren, dass ein Pop-over etwas anders funktioniert als ein Tooltip.

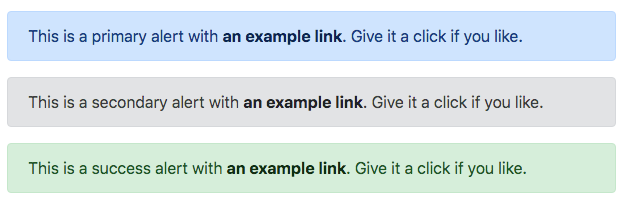
- Alert: Ein Alert ist ein Element, das den Nutzer über etwas informieren bzw. auf etwas aufmerksam machen soll. Hierbei ist entweder keine Aktion notwendig oder ein „Okay” („Zur Kenntnis genommen”).

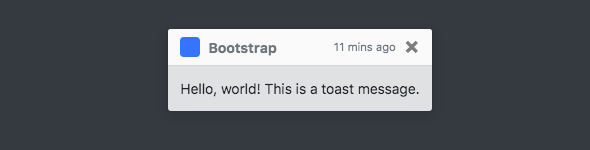
- Toast: Ein Toast ist in der Regel ein Element, das sich aus dem unteren Bildschirmrand nach oben schiebt – quasi wie ein braungebrannter Toast, der gerade aus dem Toaster hochkommt. Ein solches Element kann sich aber auch am oberen Bildschirmrand befinden oder mit etwas Abstand zum Rand versehen werden.

- Notification-Bar: Eine Notification-Bar wird häufig eingesetzt, um auf Angebote, bevorstehende Termine oder Workshops hinzuweisen. Wesentliches Kennzeichen ist, dass sie als Leiste oben oder unten auf der Website fixiert wird. In der Regel kann eine solche Bar angeklickt werden. Ein Button zum Weiterklicken ist ebenfalls häufig enthalten.

Auch, wenn wir weiterhin vom Pop-up sprechen, kannst du ggf. auch andere UX-Elemente auf ähnliche Weise verwenden. Ein Stück weit hängt das natürlich davon ab, wie du das jeweilige Element verwenden möchtest.
Pop-up einbinden
Sicherlich fragst du dich nun, wie du ein Pop-up erstellen kannst. Wir schauen uns nun verschiedene Lösungen an, darunter Drittanbieter, Plug-ins für WordPress oder TYPO3 sowie freie Skripte zum Einbinden in dein Projekt.
Pop-up über Drittanbieter erstellen
Anbieter wie HubSpot oder Mailchimp verfügen über eigene Lösungen. Wenn du Pop-ups für unterschiedliche Anwendungsfälle brauchst, solltest du dir einen Drittanbieter wie Poptin oder Wisepops einmal näher anschauen. Die Vorteile liegen auf der Hand: Du kannst Pop-ups leicht erstellen, verfügst über viele Layouts und kommst schnell zum Ziel. Da die Elemente in der Regel über die Server dieser Anbieter geladen werden, ist die Ladezeit deiner Website allerdings ein Stück weit von ihnen abhängig. Zudem solltest du genau prüfen, ob das Einbinden der Pop-ups überhaupt DSGVO-konform ist. Gegebenenfalls musst du weitere Maßnahmen treffen, zu denen etwa eine Anpassung deines Cookie-Banners hinzuzählt.
Pop-up via Plug-in einbinden
Plug-ins bieten ebenfalls zahlreiche Vorteile, da du direkt in deinem System (etwa WordPress oder TYPO3) arbeiten kannst. Dennoch sind auch sie nicht unproblematisch, da sie oft mit Skripten überfrachtet sind. Und das wirkt sich ebenfalls negativ auf die Ladezeit aus. Häufig installierst du einfach eine Vielzahl an Funktionen, die du überhaupt nicht brauchst! Wenn ein Plug-in auch noch über den Server eines Drittanbieters läuft, trägst du darüber hinaus die zuvor genannten Risiken und Nebenwirkungen.
Plug-ins für WordPress und TYPO3
Der Anbieter Poptin etwa verfügt über Plug-ins sowohl für WordPress als auch für TYPO3. Eine ziemlich gute Liste der besten Pop-ups für WordPress findest du hier.
Pop-up mit Skripten erstellen – eine Anleitung
Besonders in TYPO3 werden sicherlich verstärkt individuelle Lösungen realisiert, die vielfach auf Skripten basieren oder vollständig projektbezogen erfolgen. Schlanker Code, geringere Abhängigkeit von Drittanbietern und dadurch oft bessere Performance sind gute Argumente, oder? Deshalb möchte ich dir diese Alternative auch für WordPress empfehlen.
Skripte in WordPress einbinden
Sofern du nicht direkt in deinem Child-Theme arbeiten kannst, existieren in WordPress wieder einmal unzählige Möglichkeiten, CSS & JavaScript einzubinden. Wichtig ist, dass du das Bootstrap-Framework eingebunden hast (bzw. die benötigte Komponente). Zusätzlich sollte natürlich der gewünschte Code aus unseren Beispielen vorhanden sein. Rudimentäre HTML-Kenntnisse sind somit durchaus hilfreich!
Ich plane übrigens, einen Block für WordPress Gutenberg sowie eine Extension für TYPO3 zu erstellen. Bei Interesse kannst du dich gerne bei mir melden!
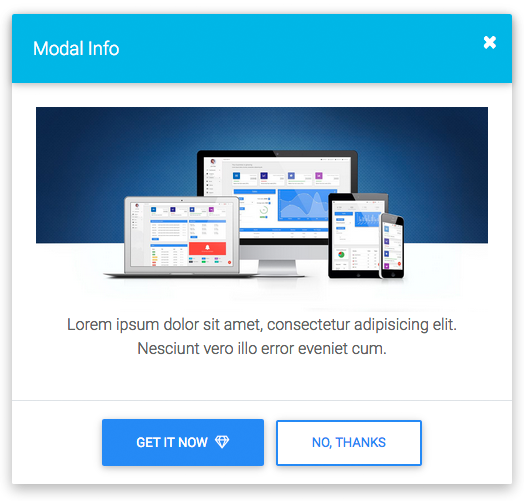
Bootstrap Modal – eines der bekanntesten modalen Pop-ups
Für unser Beispiel erstellen wir ein Modal von Bootstrap, da dieses Framework besonders weit verbreitet ist. Somit ist es durchaus wahrscheinlich, dass deine Website bereits darauf basiert und auch das Pop-up bereits verfügbar ist.
Tipp: Mit dem Bootstrap-Modal-Generator kannst du übrigens ganz leicht ohne Code Vorlagen für deine Pop-ups erstellen. Position oder Größe lassen sich sekundenschnell einstellen. Über eine Preview-Funktion kannst du dir deine Vorlage direkt anschauen. Der Code wird automatisch generiert. Du musst ihn nur noch kopieren und einfügen.


Falls deine Website das Bootstrap-Framework nicht nutzt, empfehle ich dir, wirklich nur das Modal einzubinden. Dafür ist allerdings Expertise notwendig, da du das benötigte Layout (CSS) für deine Pop-up-Komponente erzeugen musst (denn die Dateien liegen in Saas vor und erfordern eine Verarbeitung durch einen CSS-Präprozessor). In diesem Fall solltest du dir ggf. Unterstützung holen. Für unser Beispiel gehe ich davon aus, dass Bootstrap inklusive der Modal-Komponente bereits verfügbar ist!
Damit du dir das Pop-up einmal in Aktion anschauen kannst, habe ich dir einen CodePen erstellt:
Tatsächlich besteht der Code lediglich aus etwas HTML; zusätzliches JavaScript wird (noch) nicht benötigt.
Wenn wir keinen Button benötigen, können wir unser Pop-up auch direkt nach dem Laden der Seite anzeigen. Hierfür benötigen wir erstmals etwas JavaScript:
$(‚#exampleModalCenter‘).modal(’show‘)
Auch hierzu habe ich dir einen CodePen erstellt:
Pop-ups und Delay
Nehmen wir an, ein Delay von drei Sekunden (3000 Millisekunden) hat sich in unseren Tests als ideale Zeitverzögerung herausgestellt. In JavaScript können wir einfach eine Funktion erstellen, die im Grunde wie folgt aussieht:
setTimeout(function() {
// HIER KOMMT DAS OBIGE JAVASCRIPT HINEIN
}, 3000);
Du siehst, dass es super einfach ist, das Pop-up mit einem Delay von 3 Sekunden (3000 Millisekunden) zu versehen.
Wieder habe ich dir einen CodePen zu diesem Beispiel erstellt:
Unser Pop-up soll nicht zu oft angezeigt werden
Bislang war alles super einfach! Nun aber wollen wir erreichen, dass unser Pop-up nicht bei jedem Seitenaufruf erneut erscheint. Grundsätzlich bestehen zwei Möglichkeiten, wie eine Benutzerentscheidung gespeichert werden kann – Cookies und Local Storage.
- Cookies: Da ich in unserem Beispiel eine Cookie-API nutze, können wir leicht einen Cookie setzen. Nach dem Wegklicken des Pop-ups wird „darin“ eine zusätzliche Layout-Klasse gespeichert, durch die es nicht mehr angezeigt wird. Hier der zugehörige Codepen: https://codepen.io/cogtail/pen/bGezEqq
- Local Storage: Local Storage ist eine Alternative zum Cookie, mit der wir uns ebenfalls die Entscheidung des Nutzers merken können. Unser Beispiel sieht nun ein wenig anders aus: https://codepen.io/cogtail/pen/QWEzmww
Bei beiden Varianten musst du dir aus meiner Sicht keine Zustimmung einholen, da es sich hierbei um einen technisch notwendigen Cookie bzw. eine notwendige Speicherung handelt: Personenbezogenen Daten werden hier nicht gespeichert. Es handelt sich nicht um einen Tracking- bzw. Marketing-Cookie. Wir wollen lediglich verhindern, dass Nutzer durch unser Pop-up genervt werden!
Conversion-Tracking: Wie wird unser Pop-up geklickt?
Sicherlich möchtest du wissen, ob dein Pop-up an- oder weggeklickt wird (Tipp: Auch bei deinem Cookie-Banner könntest du ermitteln, welche Buttons angeklickt werden (z. B. Zustimmung/Ablehnung)). Auch hier kannst du z. B. mit Matomo ein sog. Event-Tracking realisieren. Ein solches Tracking legst du entweder mit dem Tag-Manager oder mit etwas zusätzlichem JavaScript an. Wenn du viele Events verwaltest, würde ich zu dem Manager tendieren. Für den Einstieg wähle ich die Script-Variante, die dir Matomo in dem folgenden Video erklärt:
Teste deine Möglichkeiten
Um das perfekte Timing zu finden, musst du Kennzahlen wie Verweildauer, Absprungrate und Conversion ins Verhältnis setzen. Du wirst die Zeitverzögerung testen, um nach und nach die richtige Einstellung zu finden. Auch die Häufigkeit, mit der du das Pop-up anzeigst, entscheidet über seinen Erfolg. Daher empfehle ich dir, Pop-ups mit Bedacht einzusetzen, zu testen, nachzusteuern und durchaus auch Alternativen wie die Notification-Bar (ggf. mit Triggern) zu prüfen. Denn du möchtest deine Nutzer auf keinen Fall nerven. Genervte Nutzer konvertieren nicht, sondern suchen schnell das Weite. Schlecht gemachte Pop-ups steigern deine Absprungrate, nicht aber die Conversion-Rate!
Multiple Trigger
Bislang haben wir über diverse Trigger wie Delay, Scrolltiefe oder Pageviews gesprochen. Selbstverständlich lassen sich diese Trigger auch miteinander kombinieren. Beispielsweise kannst du dir überlegen: „Öffne das Pop-up nach 6 Sekunden, jedoch nur, wenn der Benutzer mehr als 70% nach unten gescrollt hat.” Auch so etwas können wir leicht realisieren, wie dir der folgende CodePen zeigt:
Pop-ups im Marketing
Es gibt nach wie vor gute Gründe für den Einsatz von Pop-ups: Sie können schlichtweg nicht ignoriert werden. Immerhin müssen sie an- bzw. weggeklickt werden. Es gibt keine Chance, die darin enthaltene Nachricht zu übersehen. Um jedoch die Conversion-Rate zu verbessern, musst du deinen Nutzern einen echten Mehrwert bieten. Diesen Mehrwert musst du klar und deutlich kommunizieren. Es sollte in deinem Pop-up keine zu großen Ablenkungen, Störfaktoren oder Hürden geben. Komme auf den Punkt, habe eine klare Call-to-Action. Nutze Designaspekte, um deine Botschaft optimal zu verpacken. Du solltest deinen Nutzer verlocken, ein Angebot oder Versprechen abgeben, das er nicht ausschlagen kann. Wichtig ist, dass du anschließend aber auch lieferst!
Fazit:
Ich hoffe, ich konnte dich ein wenig in die Komplexität des Themas „Pop-ups” einführen. Drittanbieter wie Poptin oder Wisepops haben zweifellos Vorteile. Sie sind leicht zu installieren, einfach zu bedienen und verfügen über vielfältige Layouts. Doch sie haben auch Nachteile, etwa mögliche Performance-Probleme. Ich habe dir einen alternativen Weg aufgezeigt, um dir einen tieferen Einblick in die Materie zu ermöglichen. Du konntest funktionierende Code-Beispiele testen. Du siehst, das alles ist kein Hexenwerk. Grundsätzlich kannst du jetzt sogar ein eigenes Pop-up umsetzen. Mir reicht es aber bereits, wenn du anhand der Beispiele ein Gefühl für die Möglichkeiten bekommen hast. Du weißt nun, wie du Tracking, Trigger oder Cookies auf Pop-ups anwenden kannst. Testing ist ebenfalls wichtig! Und auch Alternativen zu Pop-ups kannst und solltest du testen. Sicherlich habe ich längst nicht alle Aspekte berücksichtigen können, die für den Erfolg von Pop-ups wichtig sind. Aspekte wie Design oder Call-to-Actions etwa habe ich (noch) nicht diskutiert. Falls du dir mehr zu diesem Thema wünschst, freue ich mich über deine Rückmeldung.
